Boost your search engine CTR with structured content
John Richardson
Fullstack PHP developer

So what exactly is structured content?
When search engines refer to ‘structured content’, they mean content that is standardised in such a way that they can derive additional meaning from it. They use it to better organise their search results, as well as enhance them. If you’re a Google user (like the rest of the world), you may have came across enhanced search results without realising how it works. Or more importantly, without realising that it’s something you have control over on your own site.
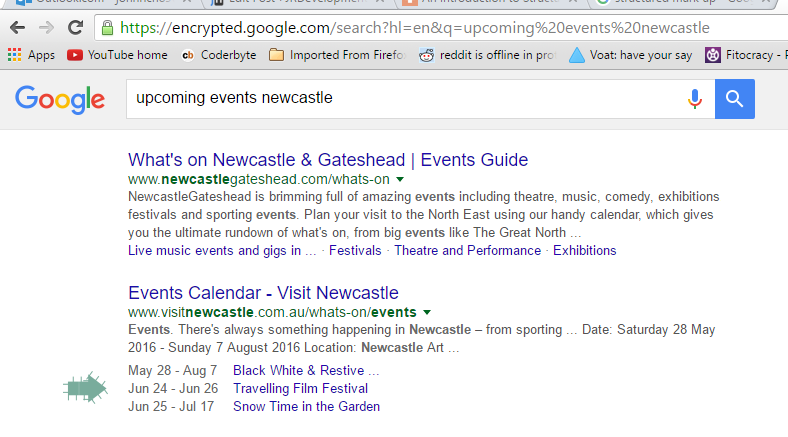
Take event listings for example. A common use case is listing upcoming events directly in Googles search results (excuse the shabby looking arrow!).

In this example ‘visitnewcastle.com’ have used structured content to tell Google that ‘Black White & Restive …’ is an event. They’ve told google that an event has a name and a date associated with it. Google has then used this additional information to list the events in the search result. Looking at the above you can see how pages using structured content might have higher CTR’s than ones that aren’t.
Using structured content on your site.
Using structured content on your site involves adding additional HTML attributes to your existing markup. In a nut-shell you add an attribute to an element to define its type, and then add further attributes beneath it to identify its properties.
If none of that made sense, you’ll be glad to know an example follows. The code below is standard HTML and we’re going to enhance it using structured markup.
<div class="post">
<h1>An amazing blog post</h1>
<p class="date">20/03/2016</p>
<p class="content">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took agalley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap
into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem
Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>As mentioned previously, the first step towards structured content is to define a ‘content type’. This is made possible via adding two attributes, ‘itemscope’ and ‘itemtype’.
<div class="post" itemscope itemtype="http://schema.org/Blog">
<h1>An amazing blog post</h1>
<p class="date">20/03/2016</p>
<p class="content">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took agalley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap
into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem
Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>At this stage, the content is considered to have ‘structure’ and as a result, search engines would recognise it as being a blog post. An improvement, for sure. Its still possible to do more though.
Although the content is now recognisable as being a Blog post, it’s still not possible to identify each of it’s component parts. The ‘itemprop’ attribute can remedy this.
<div class="post" itemscope itemtype="http://schema.org/Blog">
<h1 itemprop="headline">An amazing blog post</h1>
<p class="date" itemprop="datePublished">20/03/2016</p>
<p class="content" itemprop="text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took agalley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap
into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem
Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>By adding the ‘itemprop’ attribute it’s possible to tell search engines exactly what each piece of content means. Search engines could now identify this as a blog post, they could understand specifically where the content sits, what the title is and the date of publication. Very useful.
P.S. Yes you can do the same for other content types – including products, events, your company details and more.
About content types and ‘itemprops’.
It’s important to note that you can’t just make up your own content types. There is a predefined set of content types, each having its own predefined set of properties. Luckily the list is broad, so you’ll most likely find what you’re looking for.
You can view the complete list of content types on the schema.org website. If you take a look, you’ll notice that when you click through to an item, you are presented with a list of properties. It’s important to note that these are the properties that can be used within the ‘itemprop’ attribute.
Testing your structured content
Unfortunately the changes you make won’t have an immediate impact. In fact they won’t have an impact until your site has been scraped. How long this takes is dependent on the search engine and also on your site. Some sites are scraped often, others rarely. Given that it’s going to take a little while, it’s important to get it right first time.
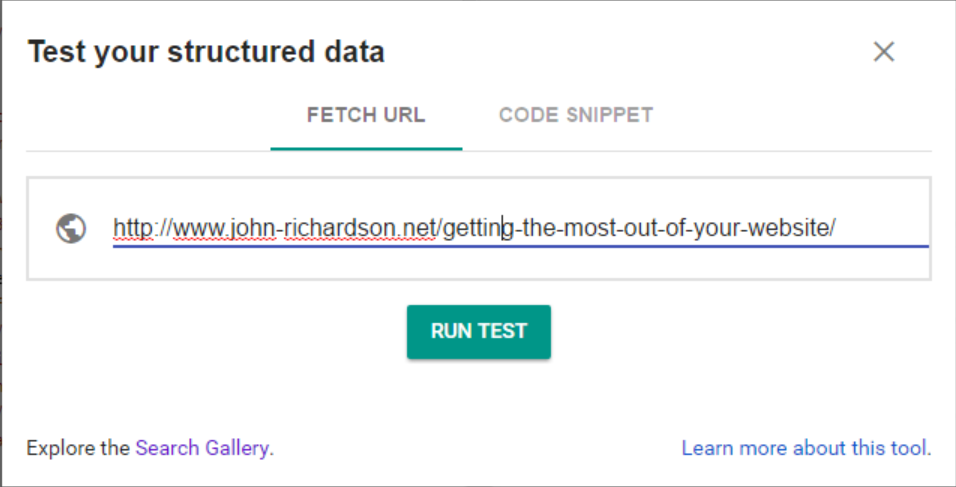
Luckily there are various tools that can be used to verify your site immediately. My personal favourite is Google Structured Data Testing Tool. Simply enter your page URL & click ‘run test’.

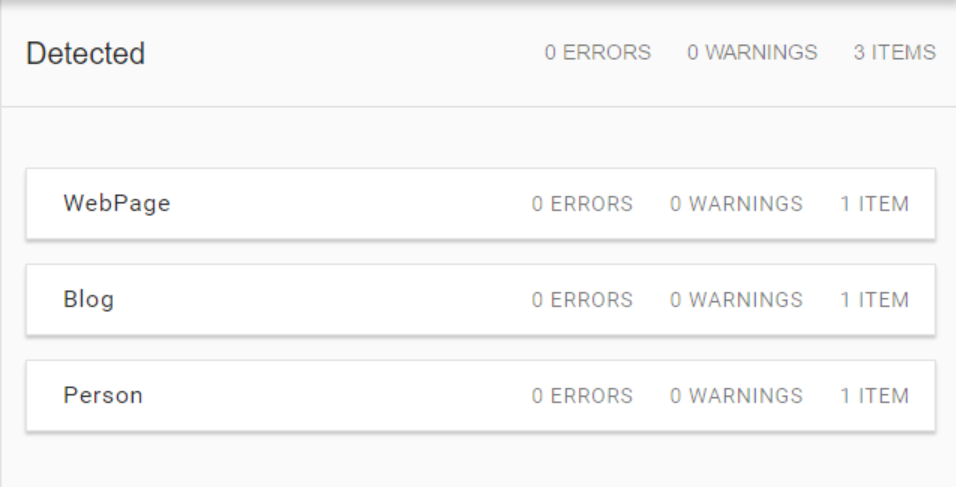
After doing so, you’ll be presented with a list of Structured content types. If there are any problems you’ll notice either errors or warnings flagged against your content types. Ensure these are promptly fixed, and then re-scan the page.

If your scan comes back clean, I would still advise giving the properties a quick once over just to make sure everything is above board.
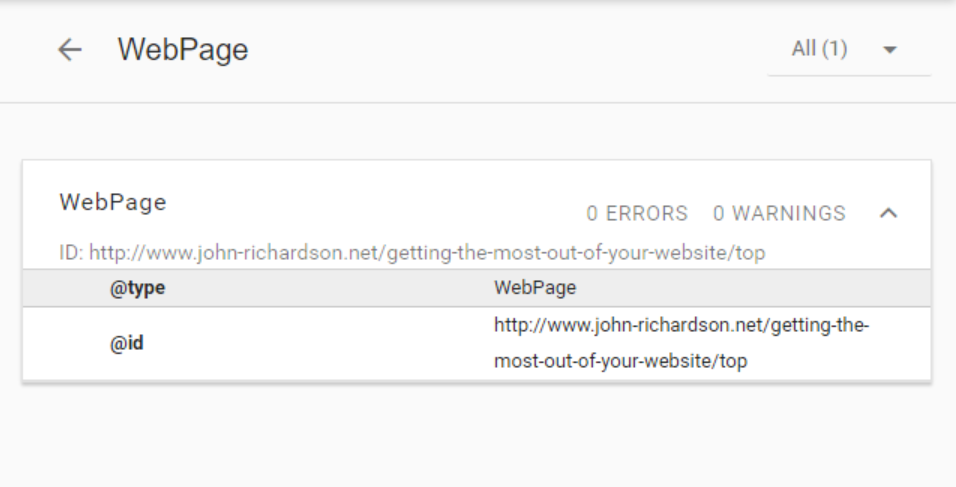
To check the properties, simply click through on one of the content types, at which point you’ll see the interface below.

The property name can be found on the left and the value on the right. Once you’re happy with everything, grab a cuppa. Your work here is done & all that’s left to do is wait for the search engines to scrape your site.